この記事はサイポンの使い方を3〜5分でギュッと学べるように書きました。
無料でサイトやランディングページを作れる便利なツール「サイポン」は。
無料で5ページまで公開できて、テンプレートが豊富(100以上)、しかもSEO設定、タグ設定なども出来るため、
初心者でもかんたんに企業のホームページ、商品・サービスの販売ページ、ランディングページなどの作成ができます。
では早速、サイポンの登録からページ公開までの手順を解説します。
1. サイポンの使い方

ではサイポンの使い方についてのご紹介です。
サイポンに登録してからページを公開するまでのステップは以下の通りです。
- 1アカウントを作成
- 2新しいサイトを作成
- 3ページの中身を作成
- 4サイトの設定
- 5ページの設定
- 6ページを公開
1-1. サイポンの無料アカウントを作成する
まずは、公式サイトからアカウントを作成しましょう。
アクセスしたら「今すぐ始める」をクリックします。

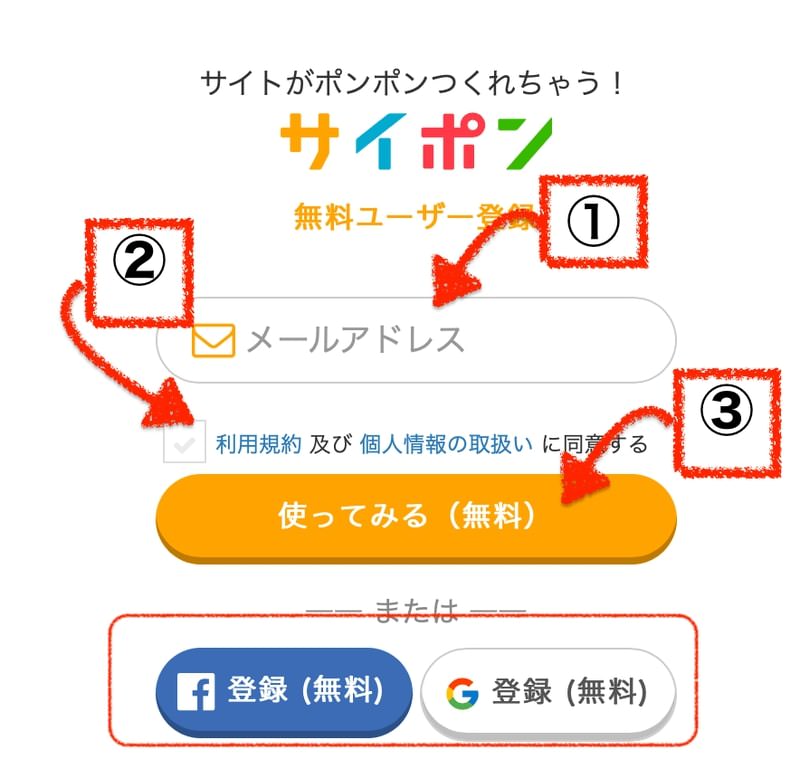
「メールアドレスの入力」と「利用規約」の同意をします。
(GoogleメールアドレスやFacebookメールアドレスの自動入力もあります)

仮登録完了のメールが届きます。
2日以内にメール内のURLをクリックして
パスワードの設定などを行い、本登録を完了させます。

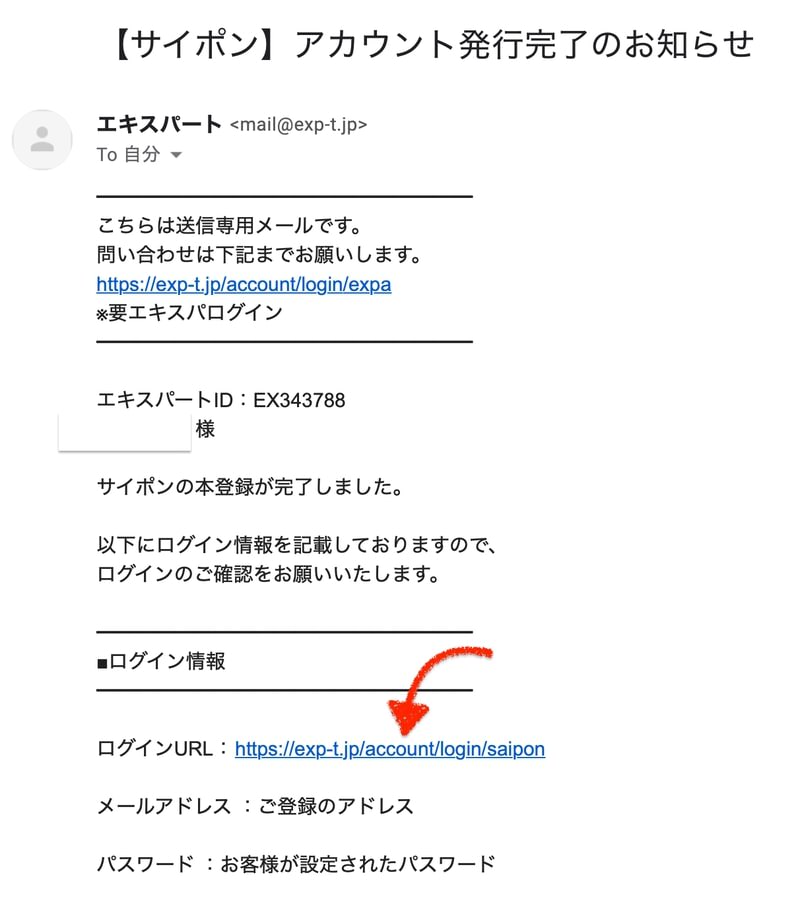
本登録が完了すると、『【サイポン】アカウント発行完了のお知らせ』という件名のメールが届きますので、メール内のログインURLをクリックします。

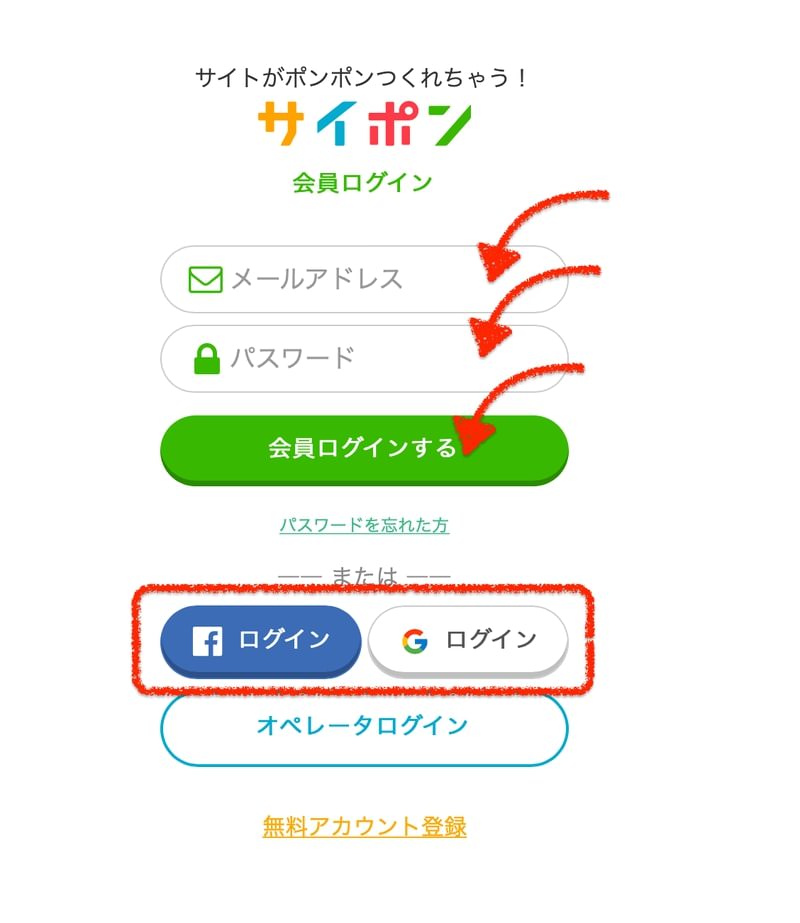
ログイン画面から登録した「メールアドレスとパスワードを入力」して管理画面に入ります。(Googleメールアドレス、Facebookメールアドレスの自動入力も可能)

以上がサイポンのアカウント作成方法です。
続いては、サイポンでランディングページ(LP)を作成する方法をお伝えしたいと思います。
1-2. サイポンで新しいサイトを作成する
サイポンを使って、ランディングページを作成するには2つの方法があります。
- 1テンプレートから作る方法
- 2白紙から作る方法
一つずつ見ていきましょう。
1-2-1. テンプレートから作る方法
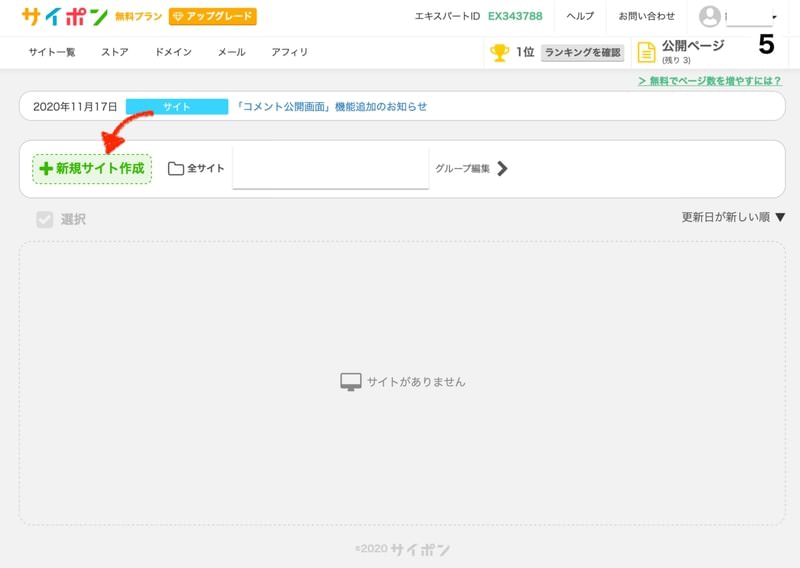
管理画面に入ると下記の画面が表示されます。
新しいページを作成するため、
「+新規サイト作成」ボタンをクリックします。

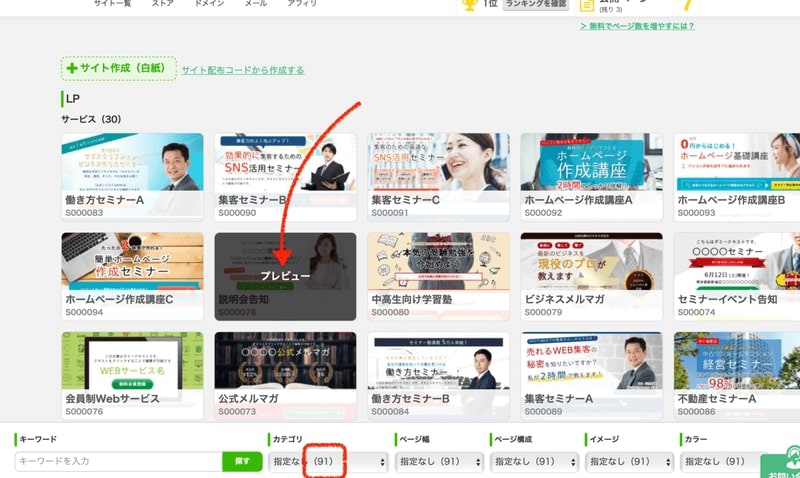
気になったテンプレートにカーソルを合わせて、まずは「プレビュー」を押して、実際のデザインを見てみましょう。
※2021年6月現在でのテンプレート数は105

PC画面、タブレット画面、スマホ画面での表示イメージを確認することが出来ます。
選んだテンプレートが良ければ「このテンプレートを使用する」、そして「OK」を押します。

※テンプレートには、「オンラインサロン」「ランディングページ」「コーポレートサイト」「ブログサイト」など色々な種類があるので、目的にあったものを選びましょう。
1-2-2. 白紙から作る方法
基本的には、テンプレートを選択してサイトを作成する手順をおすすめしますが、自分でゼロ(白紙の状態)からデザインしたい場合、下記の方法で作成します。
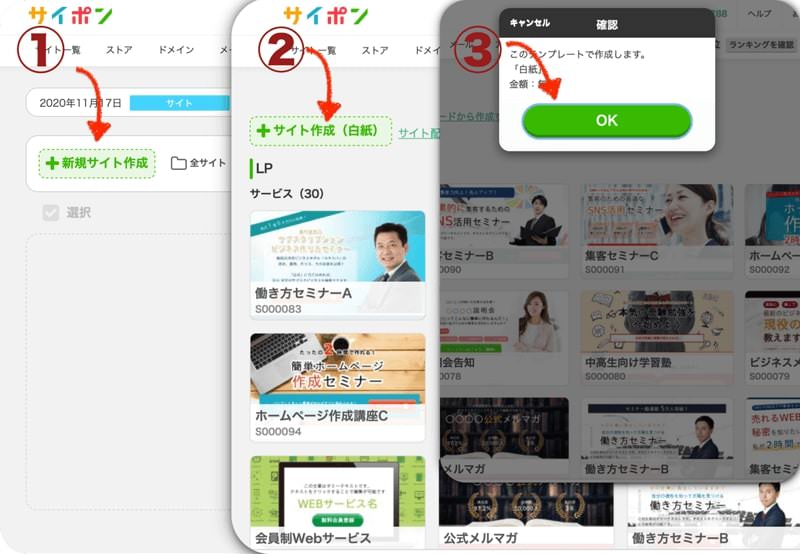
ログイン後の管理画面のトップから
「+新規サイト作成」→「+サイト作成(白紙)」→「OK」の順に押します。

トップ画面に白紙の状態のページが現れますので、そこから編集していきましょう。
1-3. サイポンのページの中身を作成(編集)する

では、次に具体的なページの内容をデザインしながら作っていきましょう。
今回は白紙の状態から
シンプルなセミナー申し込みページを作る方法をご紹介します。
作成の手順はこちらです。
- 1ファーストビューを作る
- 2ストーリー部分を作る
- 3講師紹介を作る
- 4セミナー概要を作る
- 5特典リストを作る
詳しく見ていきましょう。
1-3-1. ファーストビューを作る
まずはファーストビュー部分を作成します。
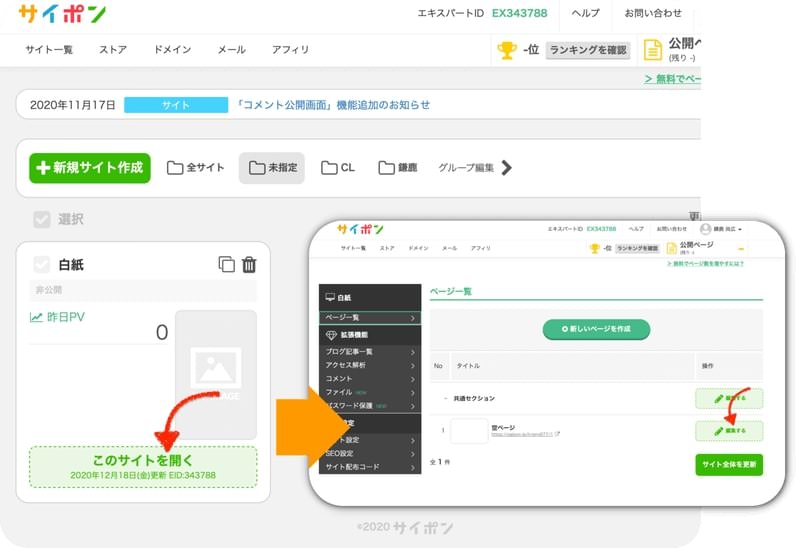
ログイン後のページから、
・サイト一覧の「このサイトを開く」ボタンをクリック
・ページ一覧の「編集する」ボタンをクリック
でページの編集画面へと進みます。

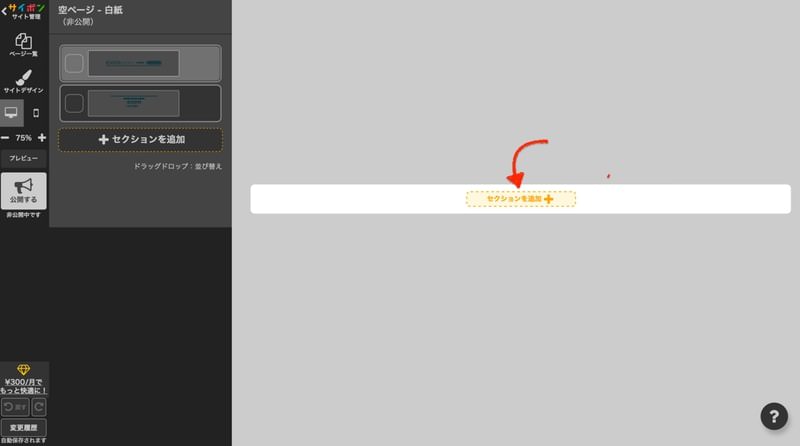
こちらがサイポンのページ編集画面です↓

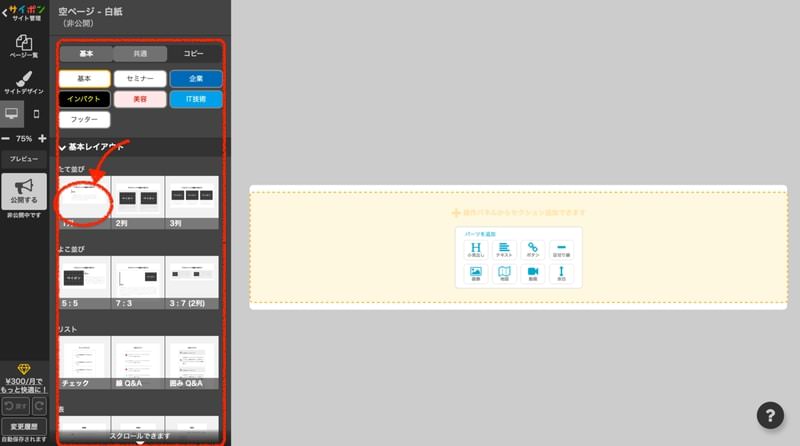
「+セクションを追加」をクリックすると右側にサンプルのレイアウトが出てきます。
今回は画像なしのシンプルなファーストビューを作るので、「たて並び」「1列」を選択します。

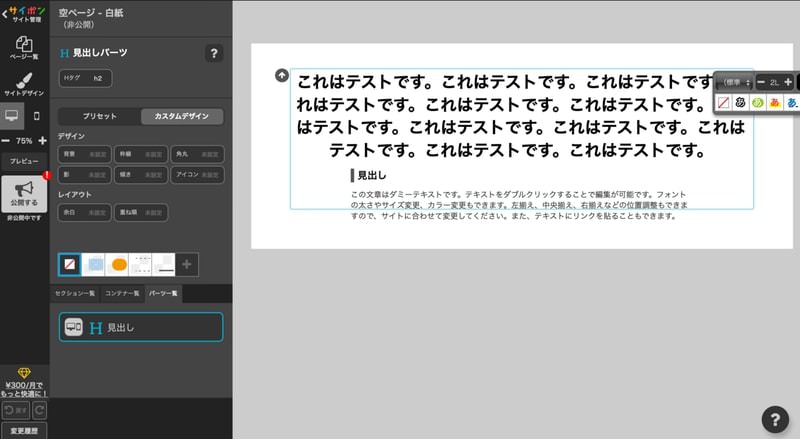
予め用意しておいたテキストがあれば「見出しパーツ」内にコピペします。

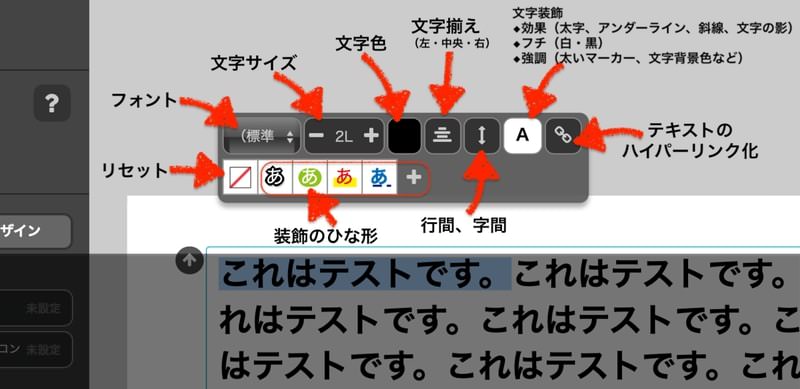
・文字大きさ
・フォント
・色
・行間、字間
・テキストリンク
・フチ、その他装飾
は下記のパレットで変更出来ます。

細かく文字の大きさや装飾をつけていくと、
こんな感じの見栄えでヘッダー部分ができます。
※背景画像の入れ方は別の機会に解説したいと思います
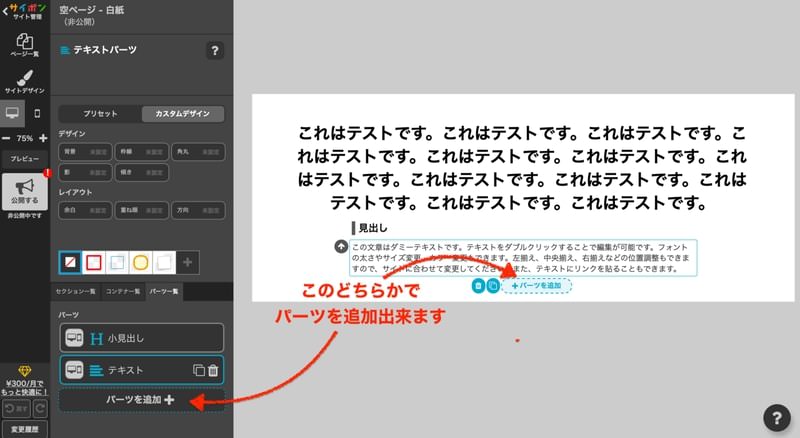
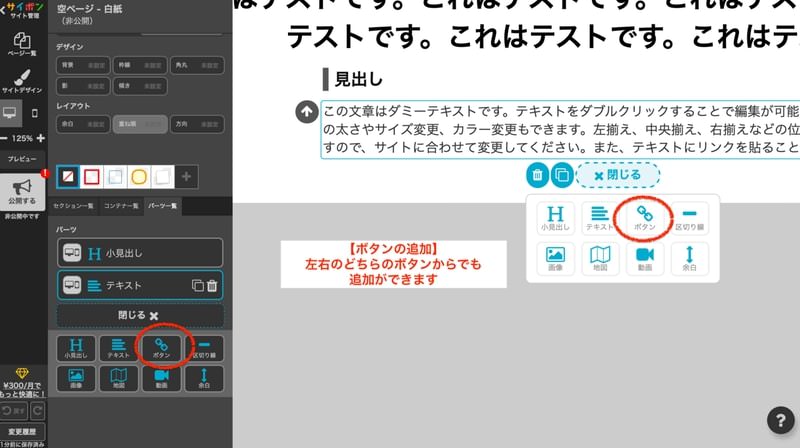
さて次に、ファーストビュー用のボタンを作ります。
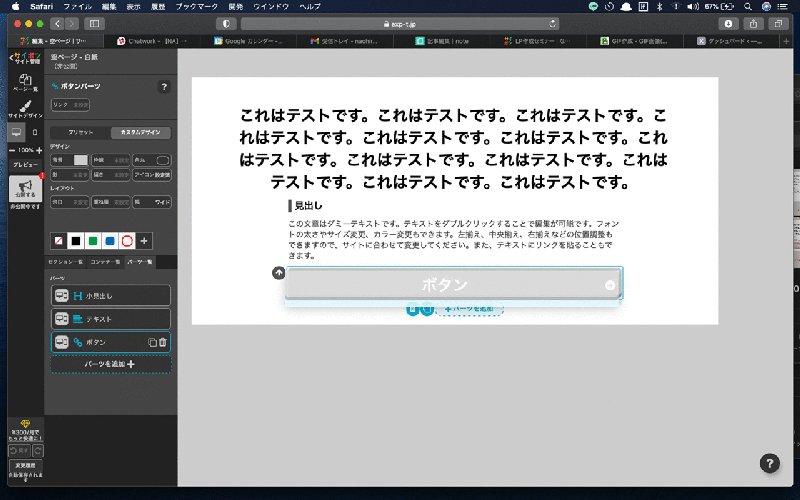
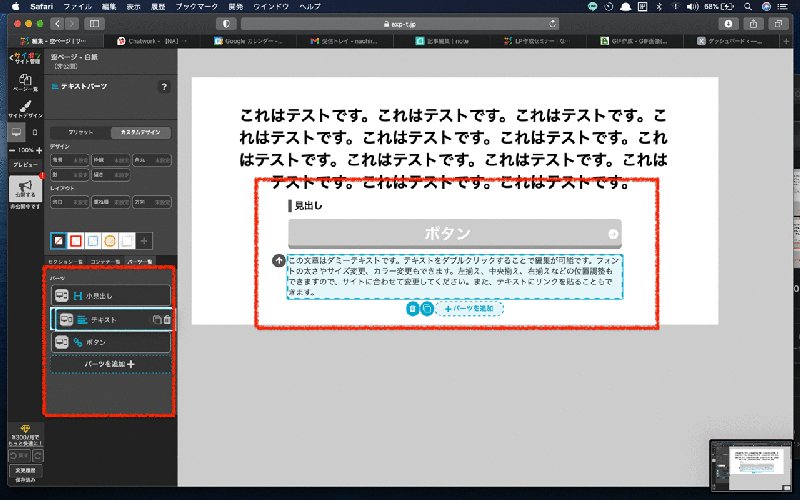
「+パーツを追加」から「ボタン」をクリックします。


左側のメニューバーの中、もしくは、右側の編集画面上で追加ができます。
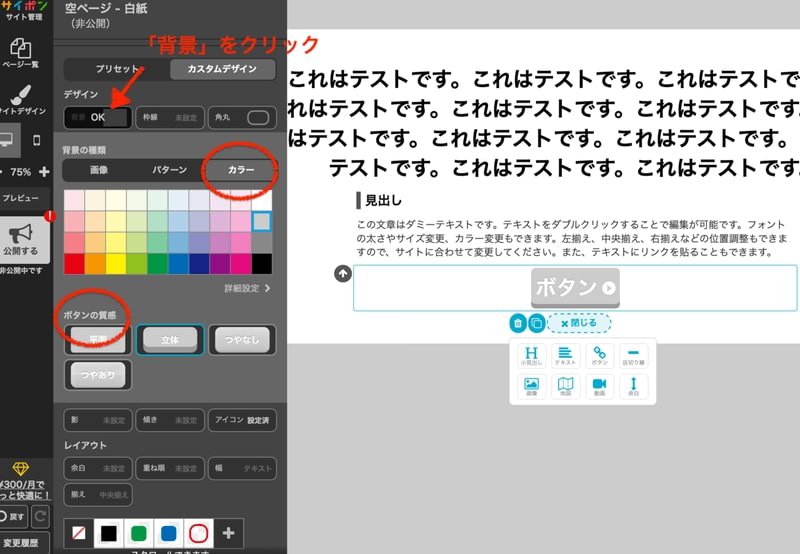
デフォルトは目立たない状態なので、ボタンの「色」「質感」を変えましょう↓

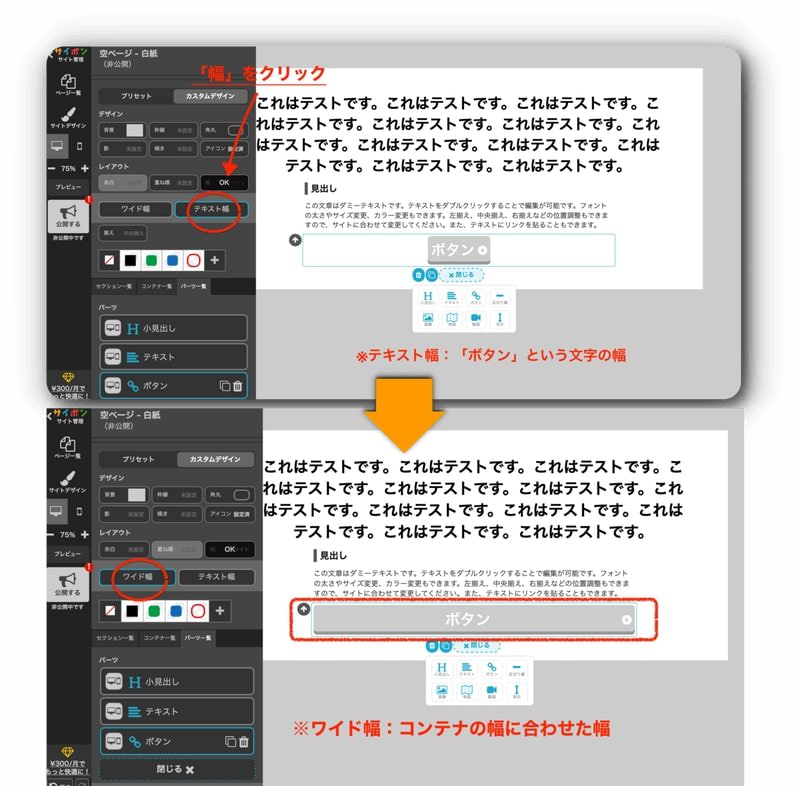
ボタンの「幅」を変えたい場合は(テキスト幅、ワイド幅の2つが選べます)↓ここです

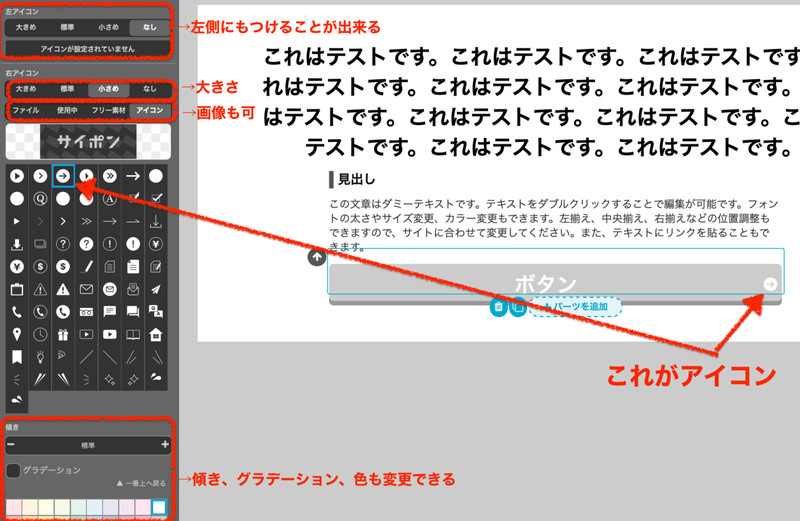
「アイコン」(→矢印など)を入れたい場合は「アイコン」をクリック。
下記画像のように変更を加えられます。

CHECK!
サイポンは、他の無料サイト作成ツールよりも、ボタンの細かな設定ができます。(ボタン内の文字の大きさ、色、質感、フチ線など)ボタンの装飾一つでページの反応率が変わることを覚えておきましょう!
文字やボタン、写真は自由自在にドラックドロップで移動が出来ます。

以上が、テキストを中心としたヘッダー部分の簡単な作成法です。
続いて、なぜこのセミナーに来るべきなのか?というストーリーの部分を作成します。
1-3-2. ストーリー部分を作る
ストーリーで、ファーストビューが可能になる裏付け、なぜそう言えるのか、具体的にどうしたらいいのか、を伝えます。
ページ訪問者の「悩み」「欲しい未来」に共感を示したり、訪問者の課題の本当の問題点を浮き彫りにし、相手の問題解決と商品を結びつけるパートです。
まずは見出しを追加しましょう。
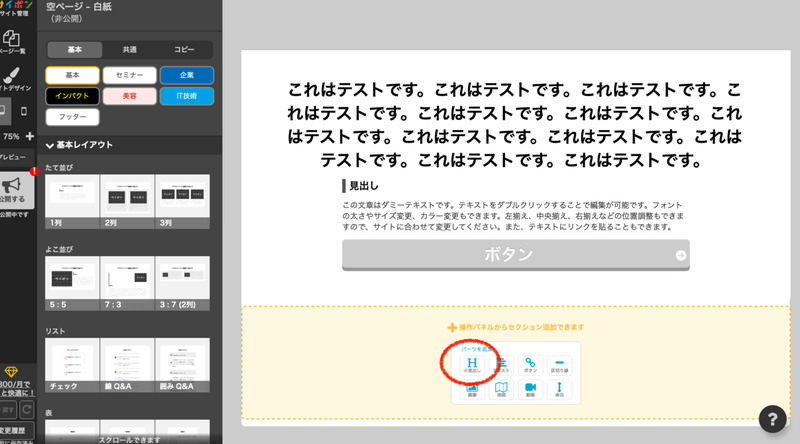
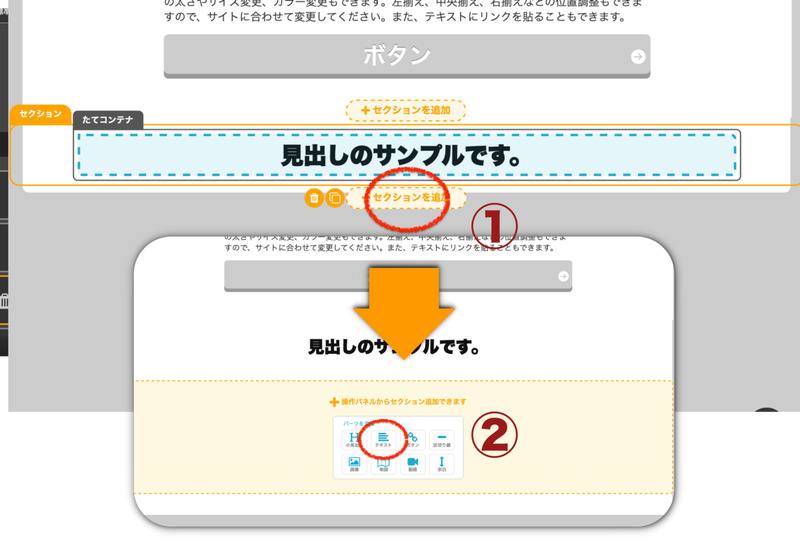
「+セクションを追加」から「小見出し」を追加します。
文章を入力します。

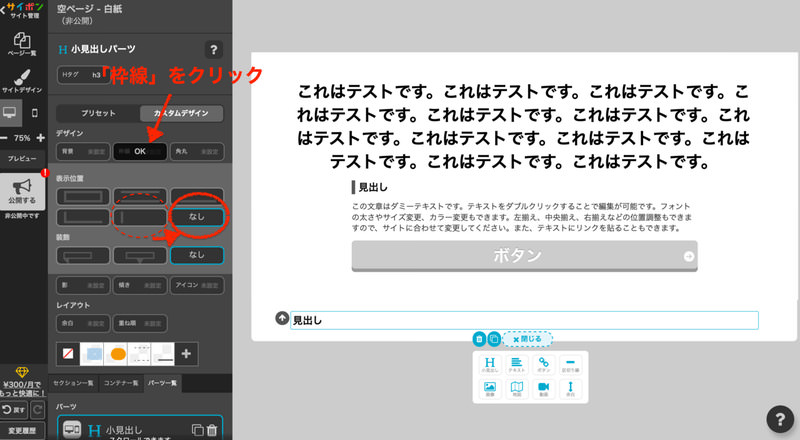
左側に枠線がデフォルトで入るので消したい場合は、以下の方法で消します。

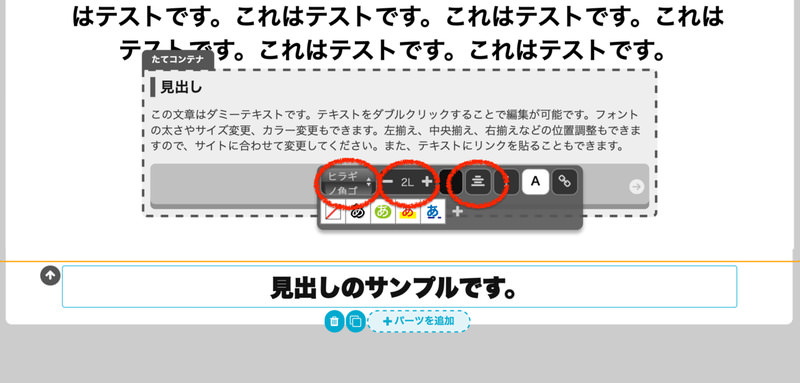
文字の大きさを「2L」にして、「中央揃え」にして、フォントを「ヒラギノ角ゴ StdN W9」にします。※おすすめの設定です

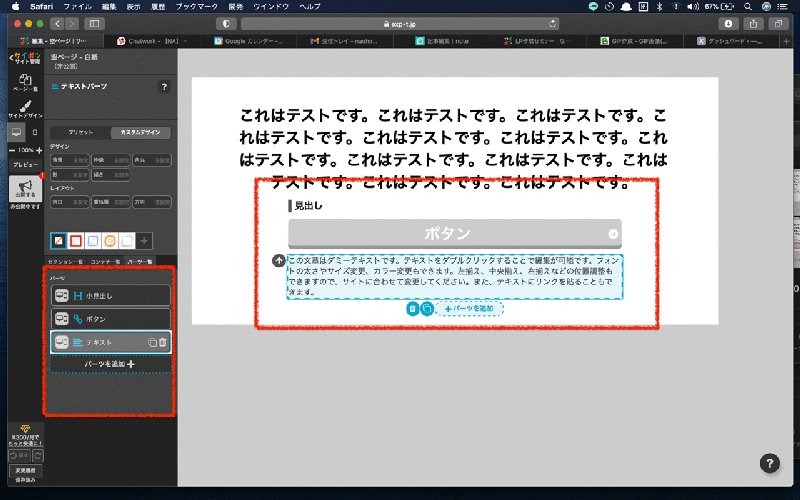
次に本文の文章を入れましょう。
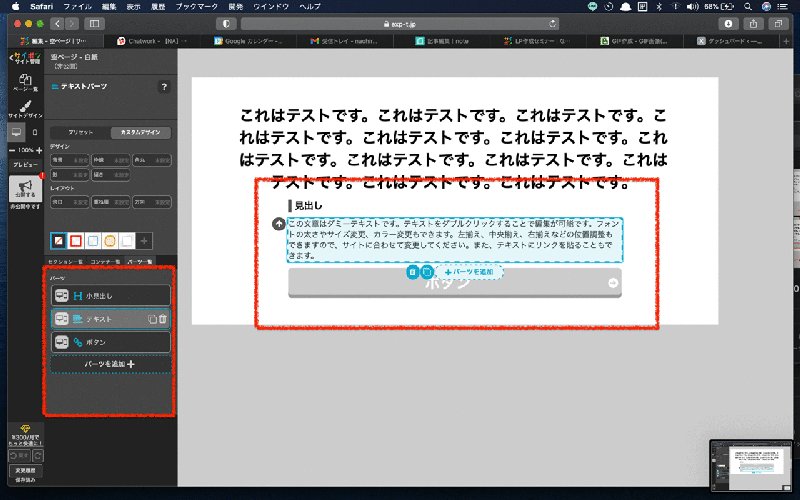
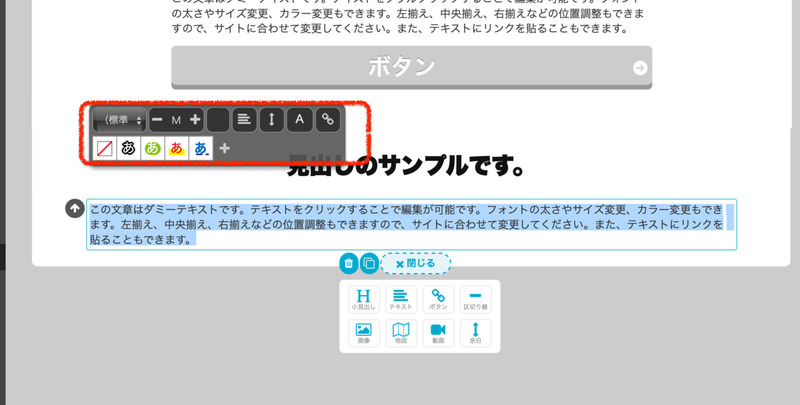
「+セクションを追加」から「テキスト」を追加します。

そして文章の内容を書き込み、
フォントや文字の大きさ、行間を整えます。

太字や下線などを加えながら、ストーリー部分を読みやすくしてあげましょう。
終わったら、次は講師紹介のパートを作ります。
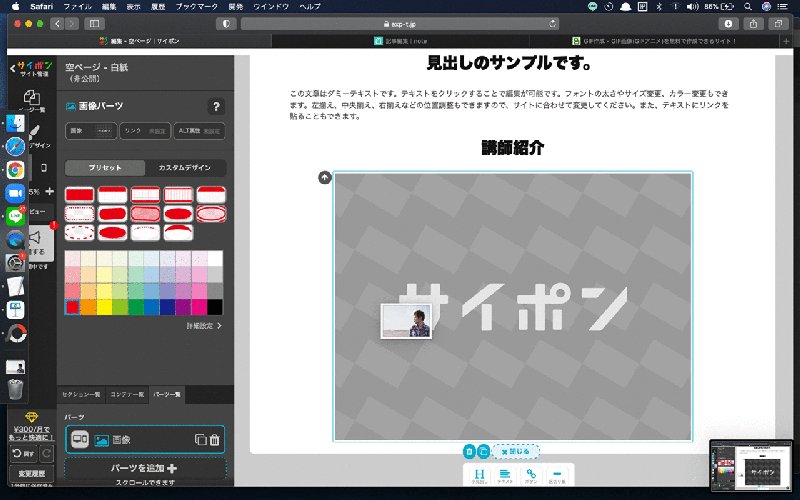
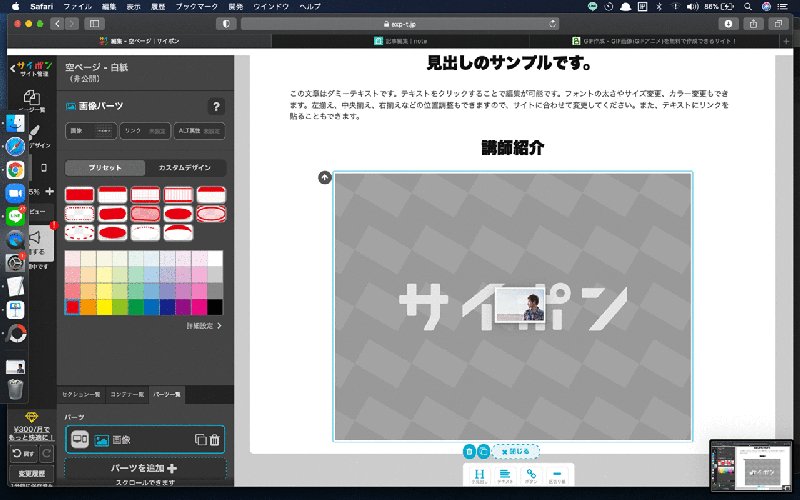
1-3-3. 講師紹介を作る
セミナーの案内ページの場合は、講師の紹介やプ講師ロフィールの部分を作ることをおすすめします。
まずは、前述した方法で小見出しを入れます。
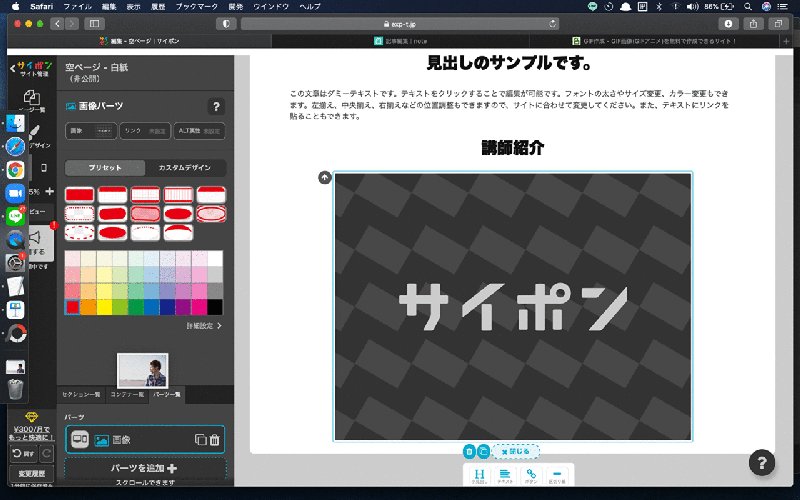
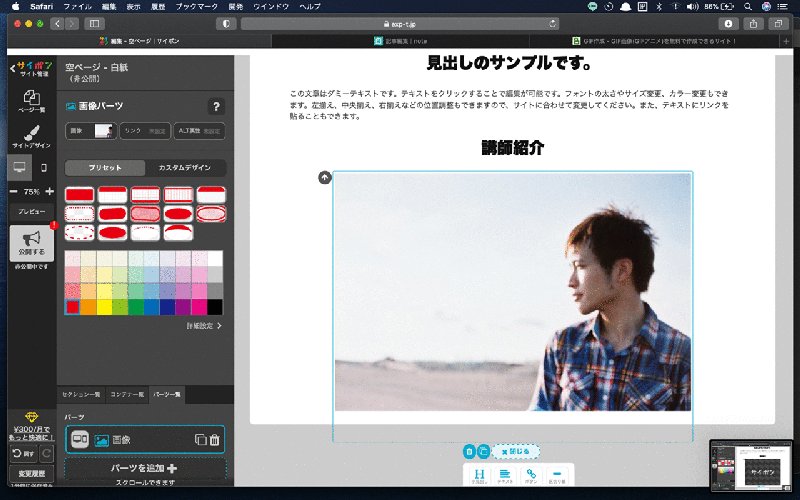
「+セクションを追加」から「画像」をクリック。画像をドラッグドロップします。

再度「+コンテナを追加」で「テキスト」をクリックします。プロフィール文章を入力します。
続いて、セミナー概要の部分を作りましょう。
1-3-4. セミナー概要を作る
続いて、案内したい内容についてひと目でわかる概要部分を作成します。
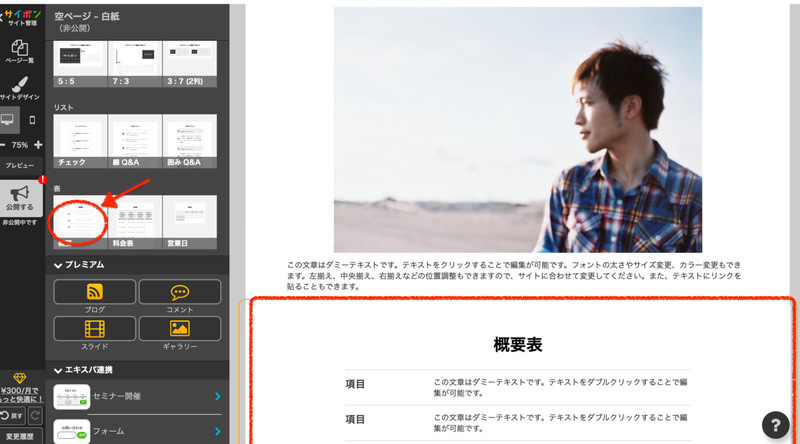
「+セクションを追加」から
左側のメニューの
「基本レイアウト」「表」「概要」
をクリックします。

などを、追加していきます。
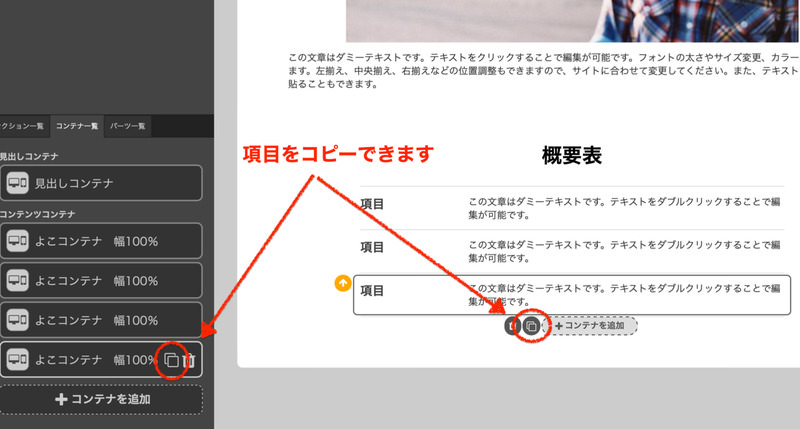
「よこコンテナ」をコピーすることで、項目(行)を増やすことが出来ます↓

以上が、セミナー概要の部分です。最後に「参加特典」の部分を作りましょう。
1-3-5. 特典リストを作る
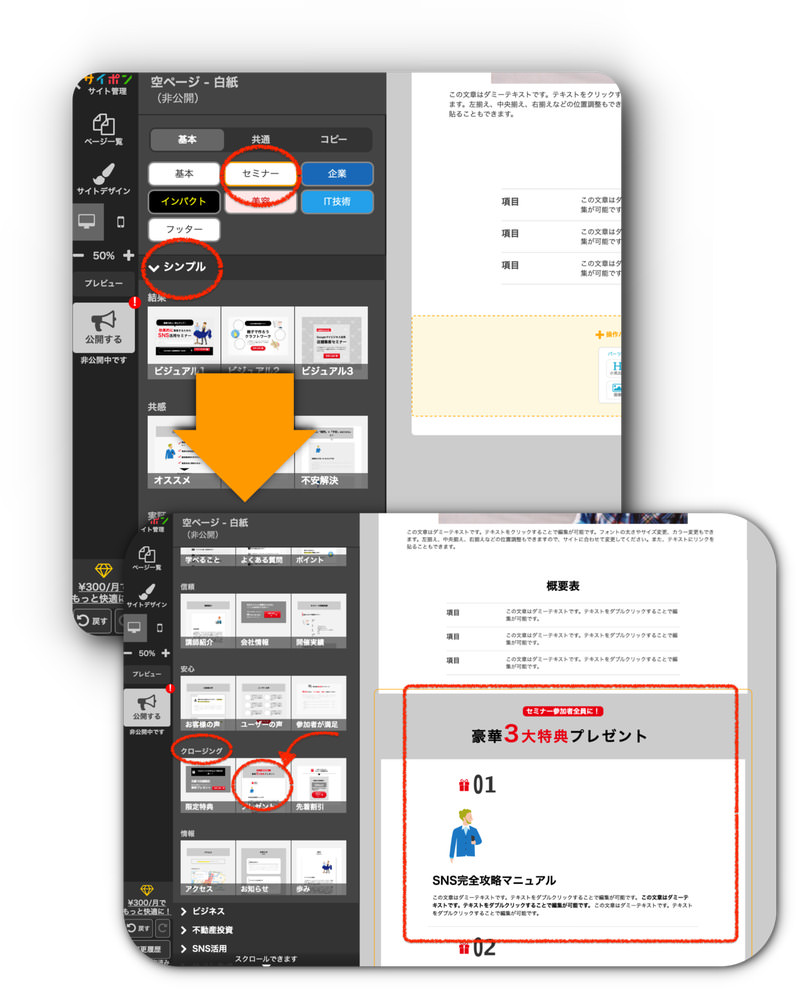
「+セクションを追加」から
左側のメニューの上部にある「セミナー」をクリックします。
セミナー用のテンプレートパーツが現れます。
「シンプル」「クロージング」「プレゼント」を選択します。
「追加」をクリックします。

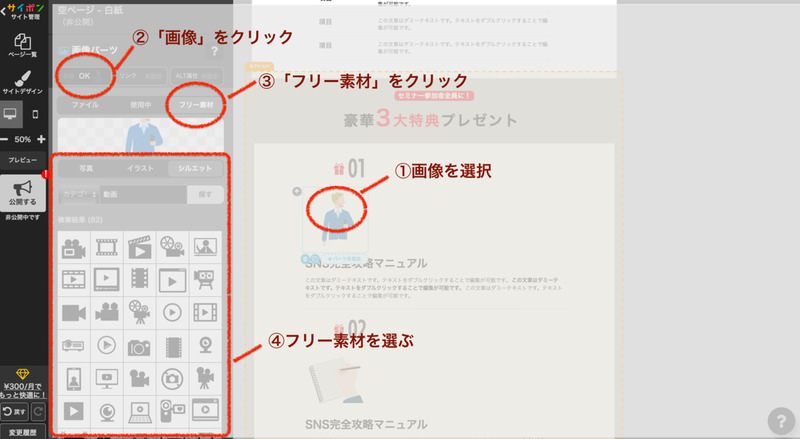
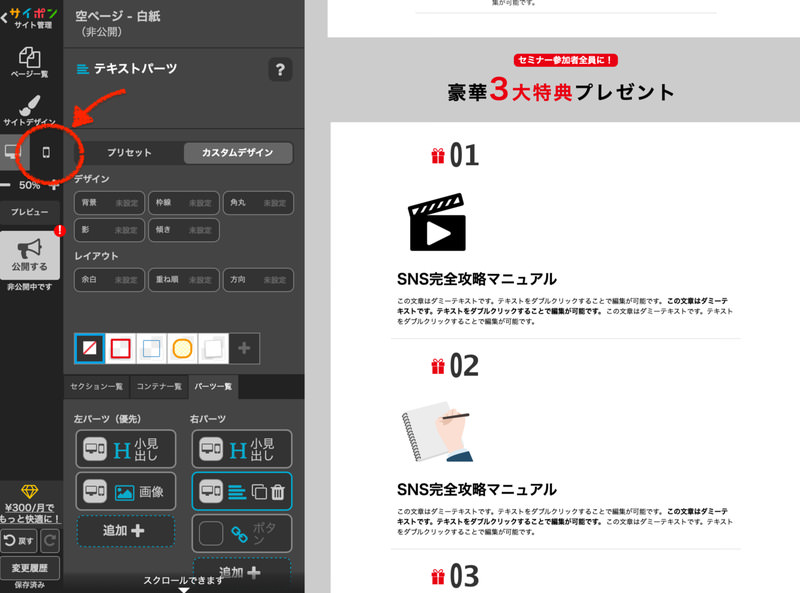
次に、追加したボックスの内容を変更していきます。
CHECK!
サイポンは、写真AC・イラストACなどで知られるACワークスと提携しているので、ACワークスが提供する素材5万点以上を、編集画面内で利用することが出来ます。
画像は「画像パーツ」をクリック後、右側のメニューから「画像」「フリー素材」「写真・イラスト・シルエット」から選ぶことが出来ます。

2. サイポンでページを公開する前にしておきたい3つのこと

ページの編集が終わったので公開!!
といきたいところですが、その前に確認と設定をしておきたいことが3つあります。
- 1スマホデザインのチェック
- 2サイトの設定
- 3SEOの設定
一つずつ解説します。
2-1. スマホデザインのチェック
サイト作成の初心者の方は、『サイトは「PC」と「スマホ」の2ページ分を作らなければいけない』という点を忘れてしまいがちです。
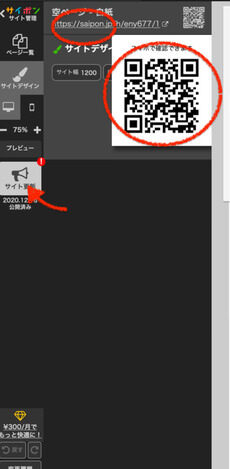
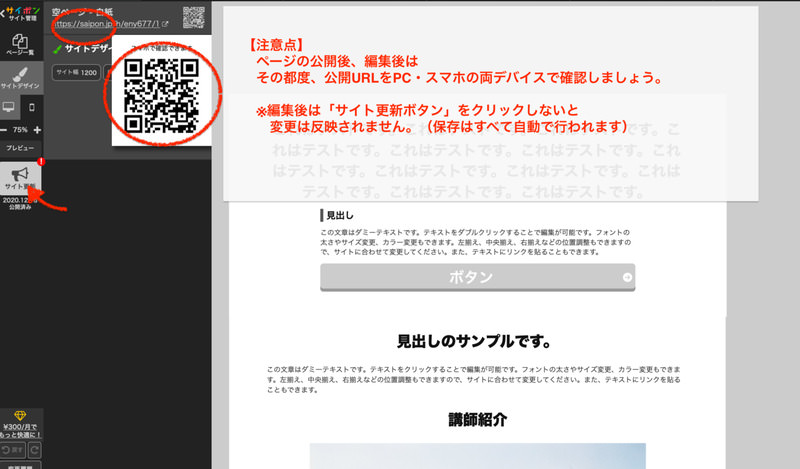
スマホサイトの編集画面へは、以下のボタンを押すことで切り替えることが出来ます↓

サイポンはレスポンシブ対応のサイト作成ツールなので、基本的にはスマホサイトは自動で作成されていますが、
構成によっては崩れている場合があるので、必ずチェックしておきたいところです。
また、スマホサイトの編集画面も、実機で見た時と違う場合があるので実際にスマホからページにアクセスして、デザインを調整することをおすすめします。
左上にあるQRコードにカーソルを合わせると、読み取りやすい大きさに変わります。スマホで読み取って確認しましょう。

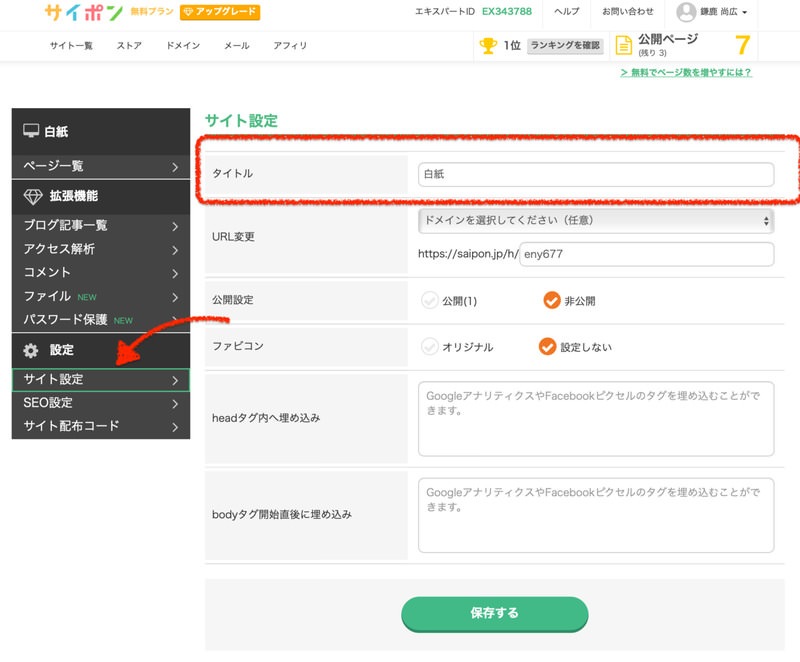
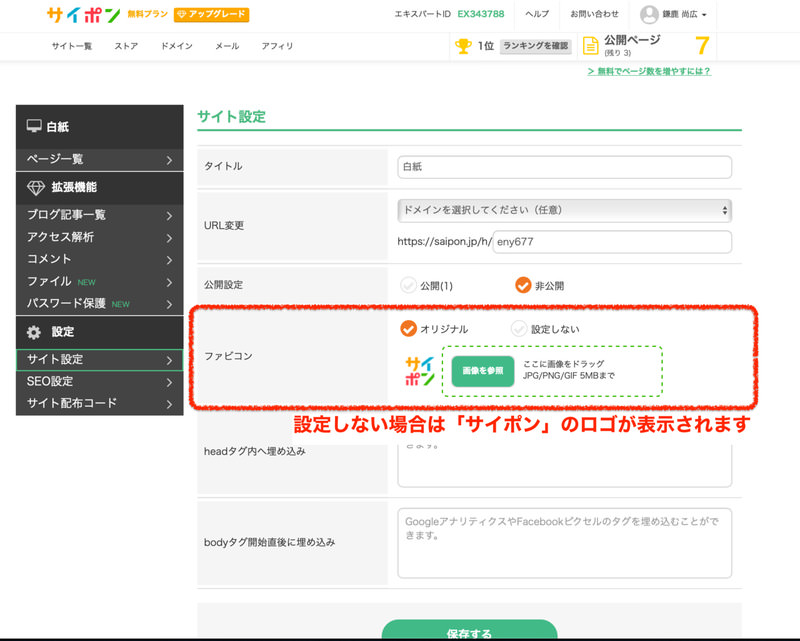
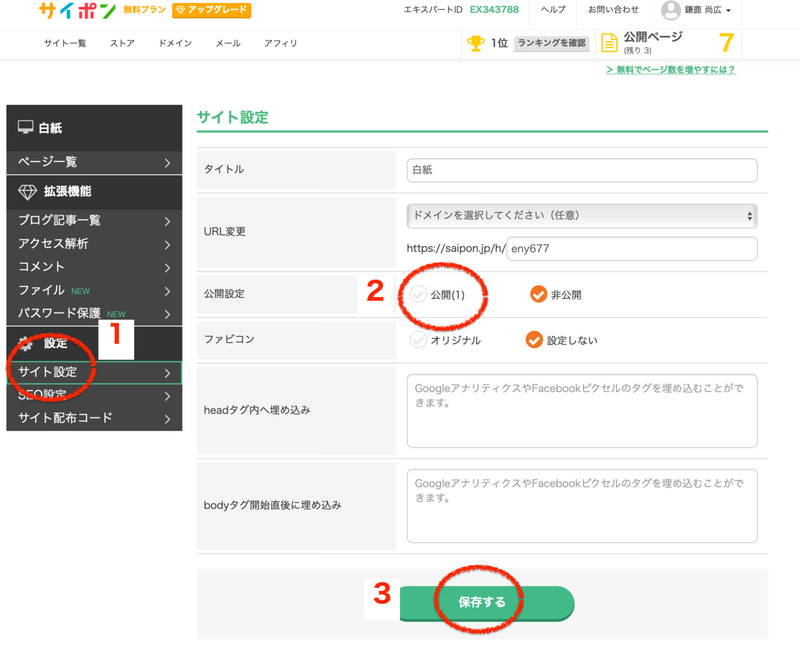
2-2. サイポンのサイトの設定をする
サイト設定とは、サイトのタイトルやURLを設定/変更、ファビコンの変更が出来るページです。
はじめに「サイト設定」からのタイトルを入力しましょう。

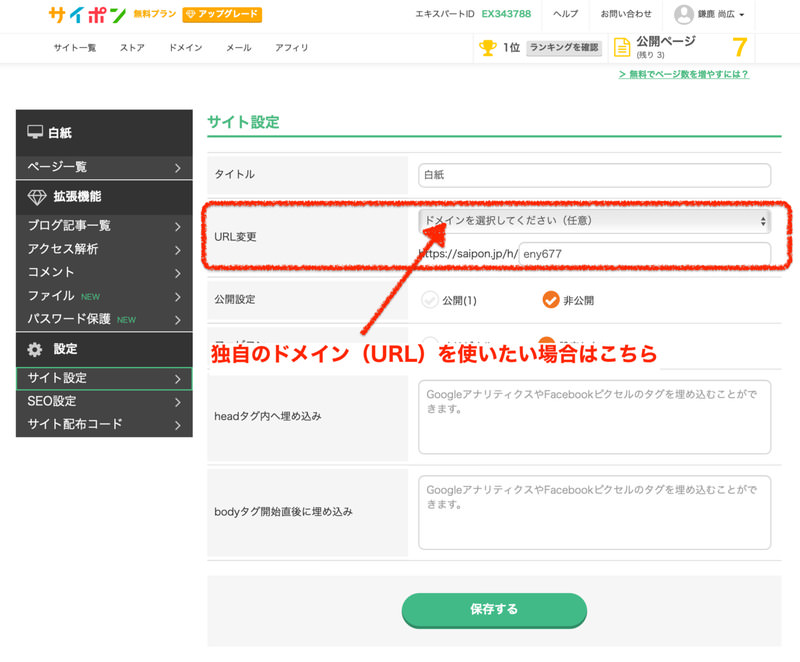
次にURLを変更します。
https://saipon.jp/h/〜〜〜〜
(〜〜〜の箇所を自由に決めることができます)

そしてファビコンを設定しましょう。
ファビコンとは、この部分の画像です。

画像出典元:ferret
ファビコンの設定はここから↓

ロゴが無い場合はロゴマーク作成ツールなどで作成すると良いでしょう。
最後にタグの埋め込みが必要な場合は、タグを設定します。
変更後は必ず「保存する」ボタンをクリックしましょう。
以上がサイトの設定です。
では、次はSEOの設定を行います。
2-3. サイポンでSEOの設定する方法
次にSEOの設定をしましょう。
SEOの専門的な知識はおいておき、設定方法を中心に挙げます。
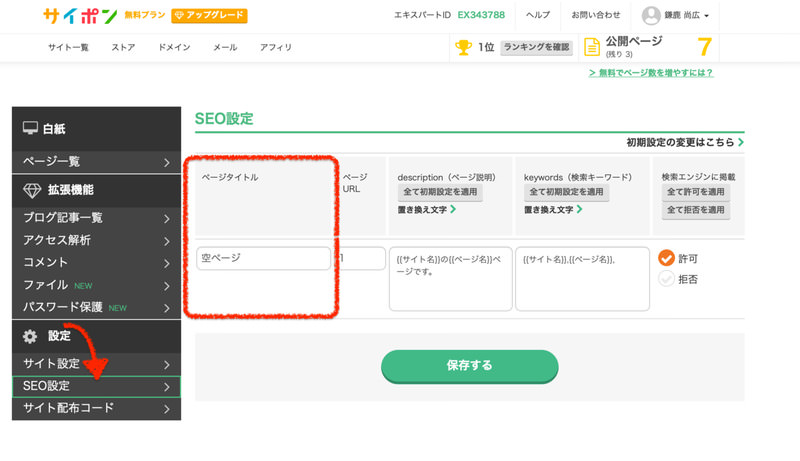
まずはページタイトルを決めましょう。
ページ一覧画面の「SEO設定」をクリックします。
「タイトル」にタイトルを記入します。

これは、GoogleやYahooなどの検索エンジンの検索結果の下記の部分に該当する項目です。
文字数は30文字程度とすると良いでしょう。ページを見たくなる内容がよいので、
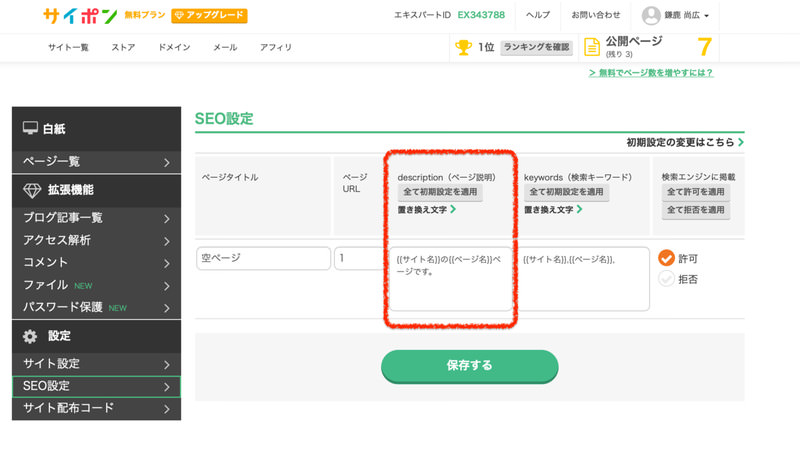
次にページの説明文を設定します↓

説明文は、検索した時のこの部分の文章です↓

画像出典元:ディーエムソリューションズ
検索ユーザーの多くがタイトルと説明文で、そのページを開くかを判断すると言われています。
検索ユーザーの集客を考えている方はここにしっかりと記載をしておいたほうが良いです。文字数は大体120〜160文字。
どんな人のための、何が得られるページなのか、を分かりやすく伝わる文章を入れてみましょう。
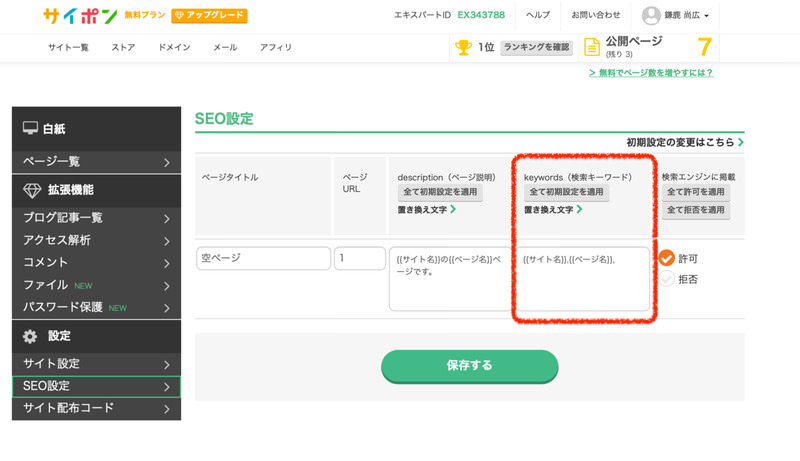
で最後にkeywordsを設定します↓

keywordは、SNSのハッシュタグやタグをイメージしてもらえるとよいでしょう。
ページの内容に合ったキーワードを入力ください。個数はいろいろな意見がありますが、メインのキーワード1〜2個でよいかと思います。

検索結果にページを一切表示させたくない場合は「拒否」を選択します。
変更が終わったら、「保存する」を忘れずに!
3. サイポンで作ったLPを公開する方法

「サイト設定」→ページ公開の「公開する」→「変更を保存」
の順にクリックください。
4. サイポンでページを公開した後の注意点

公開後に再度修正をしたくなることがあると思います。
その場合、修正を加えても「サイト更新」(左側のメガホンのボタン)を押さない限り、実際のサイトには反映されませんので、ご注意ください。
サイポンの保存は自動で行われます。
再度になりますが、スマホの編集画面と実機での表示が異なる場合があるので、必ずスマホで修正点を確認をしましょう。
5. 実際にサイポンで作成したLP
僕がサイポンを使って作成したサイトをいくつかご紹介します。
参考になれば幸いです。
コーディングして制作したページに近い、細かなデザイン設定ができるのがサイポンの特徴ですね。
まとめ
いかがでしたでしょうか?
デザインやプログラミングの経験がなくても
作成出来る無料のLP作成ツールは、徐々に増えてきていますが、
「どうしても素人っぽくなってしまう・・・」という点がデメリットでした。
しかし、これからサイポンのように、細かな設定やセミプロ仕様のデザインテンプレートの利用が可能なツールもこれからどんどん出てくるでしょう。
今回の記事の内容を覚えていただくことで、
業者の納品を待つこともなく、スピード感を持って、
商品をリリース出来ると思います。
ぜひあなたのビジネスのオンライン化に役立ててみてください。
最後に、記事の中に記載した注意点やチェックポイントを整理しておきます。
これらはページの見やすさや信頼性の低下を防ぎ、離脱者を少なくするための大切なチェックポイントでもあるので、押さえておいてくださいね!
もし、直接サポートや相談したいことがある場合は
サイポンの無料個別相談会も開催しています。
ご活用ください。
サイポン無料登録ページはこちら
(5ページまで無料でLP公開できます)


Zeytinburnu su kaçak tespiti Ekip çok kibar ve profesyonel, kaçağı hemen buldular. https://soocian.com/read-blog/24813
[…] viagra generic 75mg […]
Very good https://is.gd/tpjNyL
https://vitz.ru/forums/index.php?autocom=gallery&req=si&img=4805
Cebeci su kaçak tespiti Testo termal kamerayla kaçağın olduğu yeri gösterdiler, çok etkileyiciydi. https://jointcorners.com/ustaelektrikci
よろしくお願い致します